Speed up your web development with Flowbite Svelte
Flowbite Svelte is an official Flowbite component library for Svelte. All interactivities are handled by Svelte.
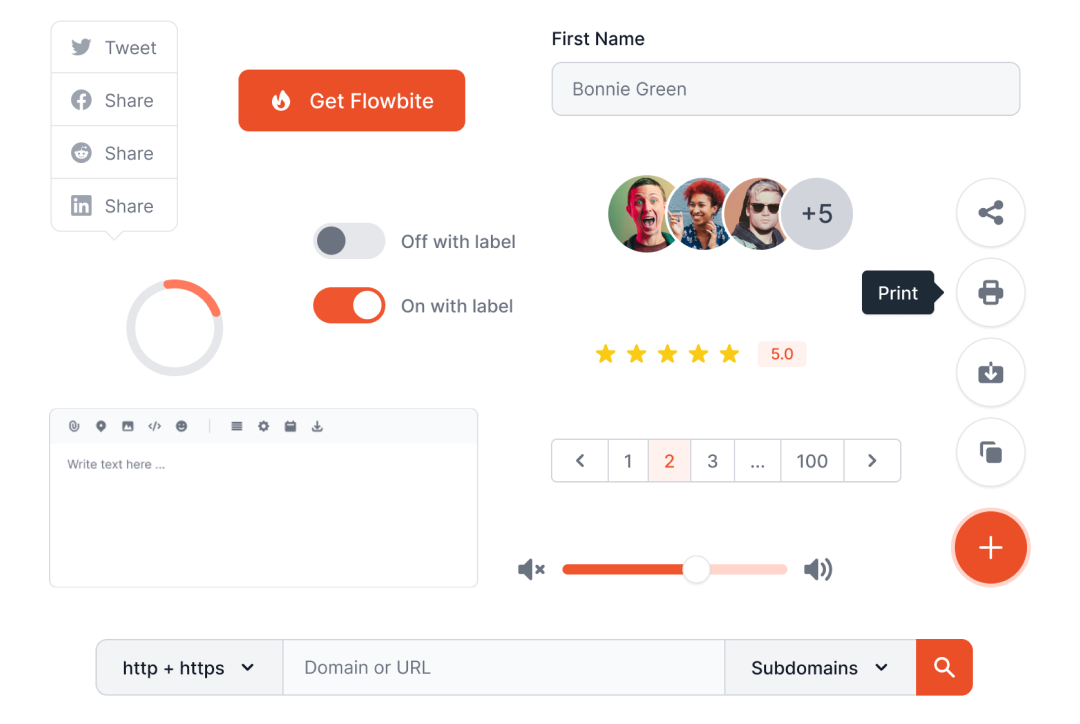
Svelte UI components
Explore the whole collection of over 58 open-source UI components and interactive elements built with Svelte and Flowbite
Svelte UI components
Flowbite Svelte is a free and open-source UI component library built using Svelte based on Flowbite and Tailwind CSS.
By installing the package via NPM you will be able to build modern looking web applications fast by leveraging Svelte, Tailwind CSS and Flowbite using ready-made UI components like dropdowns, navbars, modals, and more.
- Huge collection of UI components
- Open-source under the MIT License
- Interactivity handled by Svelte
- Utility classes based on Tailwind CSS
- Based on the Flowbite ecosystem and design
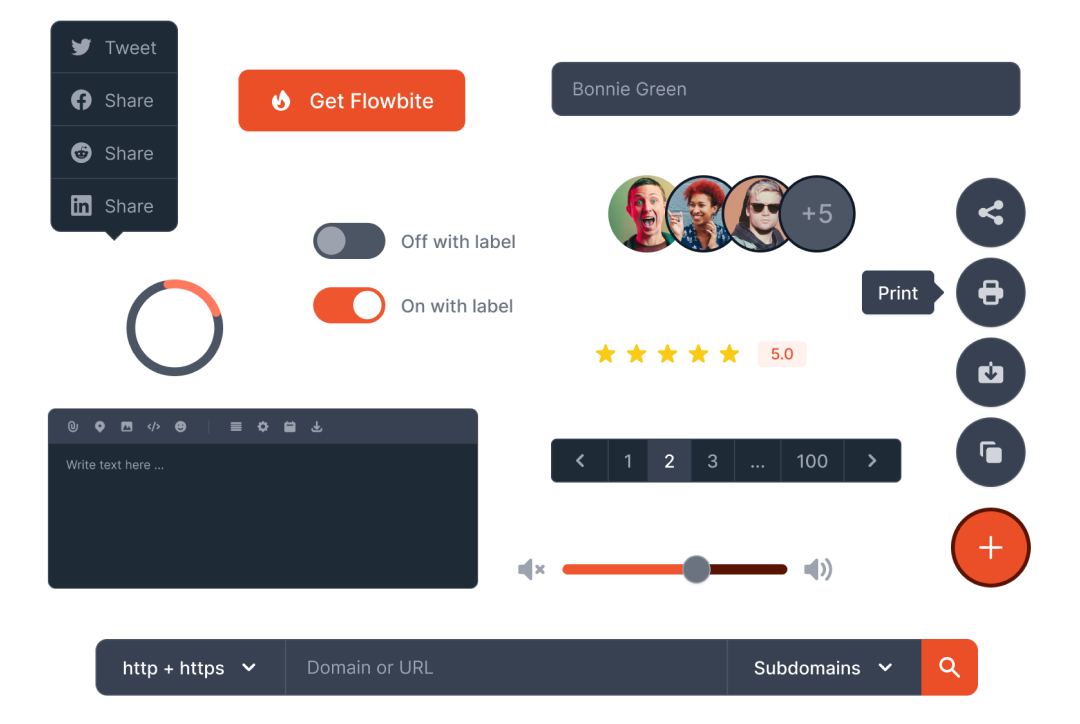
Dark mode integration
Flowbite Svelte supports dark mode and can be easily integrated into your project by following the official documentation based on Svelte.
Enabling dark mode will allow users to either select the preferred method (light or dark) or automatically switch based on the operating system settings.
- Increased accessibility based on room brightness
- Better visibility for users with low vision
- Improved readability for users with light sensitivity
Works with Tailwind CSS
Flowbite Svelte uses the Tailwind CSS utility classes under the hood which means it will be easy to customize the appearance and specifications of the UI components directly from the HTML code.
Tailwind CSS is a popular and open-source utility-first CSS framework that you can use to speed up the development of your front-end projects.
Flowbite Svelte is also based on the core Flowbite UI component library the also features interactive UI components like dropdowns, modals, navbars, and more.
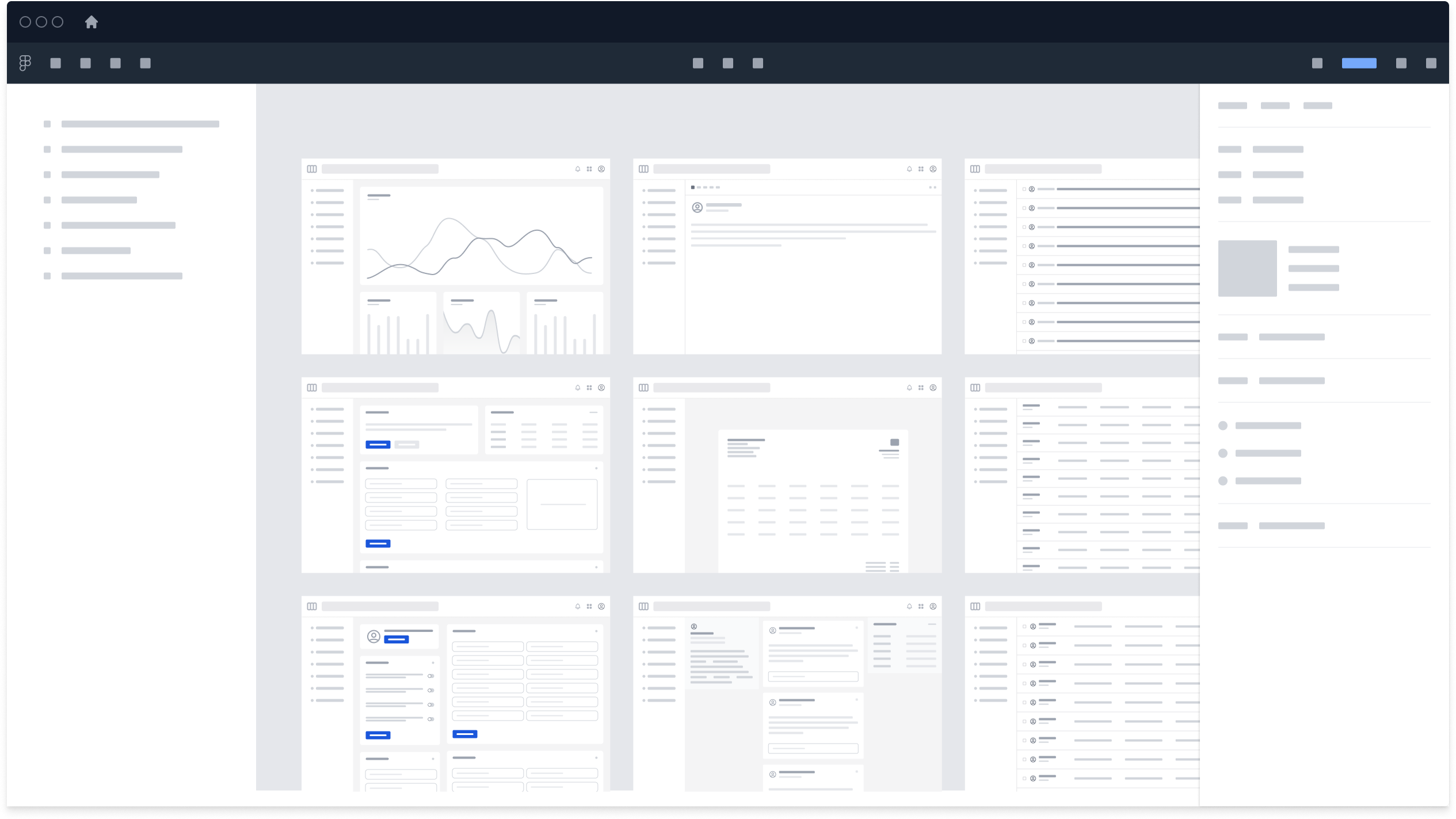
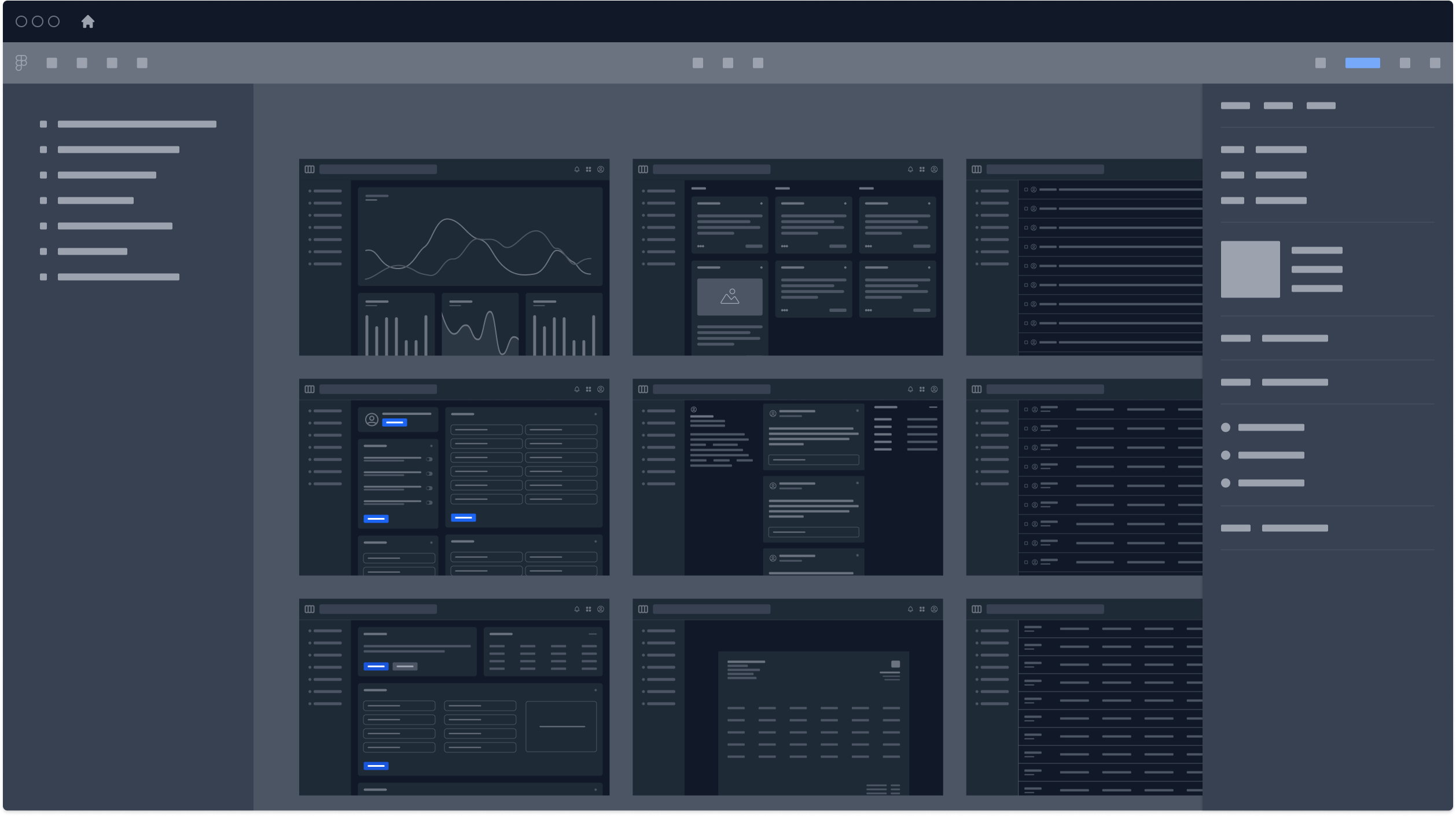
Flowbite provides a robust set of design tokens and components based on the popular Tailwind CSS framework. From the most used UI components like forms and navigation bars to the whole app screens designed both for desktop and mobile, this UI kit provides a solid foundation for any project.
Designing with Figma components that can be easily translated to the utility classes of Tailwind CSS is a huge timesaver!

Design with Figma
Track work across the enterprise through an open, collaborative platform. Link issues across Jira and ingest data from other software development tools.
Our design system is being used by a large number of devs:
Community contributors
Join the open-source community by contributing to the Flowbite Svelte Library and become one of the highlighted members
Join the community
Become a member of a community of developers supporting by Flowbite
Get started
Explore our Svelte UI components – easily create clean, accessible web designs. Begin your journey and enhance your projects today.